component組件之間相互發送數據,傳遞數據的方式是使用 props。Props代表屬性,用於將數據從一個組件傳遞到另一個組件。
今天透過實作,新增一個Card組件,在card組件中先把架構寫好
import React from 'react';
const Card = (props) => {
return (
<div>
<div className="box">
<h3>{props.title}</h3>
<p>{props.of}</p>
<img
src={props.imgsrc} />
<a href="" class="btn">Buy now</a>
</div>
</div>
)
}
export default Card
然後在App.js中匯入,並將app.js中的屬性數據傳入card.js中,
這樣card的內容將由app.js傳入的屬性數據所決定。
import React from 'react';
import Header1 from "./components/Header1";
import Header2 from "./components/Header2";
import Section1 from "./components/Section1";
import Card from "./components/Card";
import meal from "./assets/images/meal.png";
import meal01 from "./assets/images/meal01.png"
const App = (props) => {
return (
<div>
<Header1 />
<Header2 />
<Section1 />
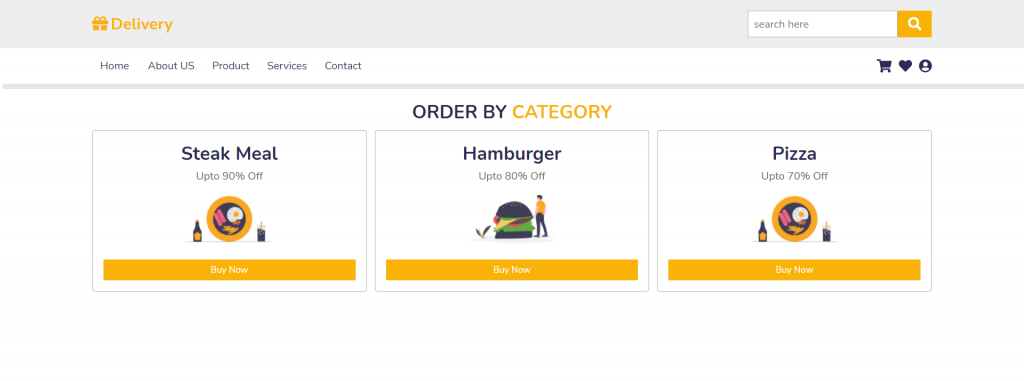
<Card
title="Steak Meal"
of="upto 90% off"
imgsrc ={meal}
/>
<Card
title="Hamburger"
of="upto 80% off"
imgsrc ={meal01}
/>
<Card
title=" Pizza"
of="upto 70% off"
imgsrc ={meal}
/>
</div>
)
}
export default App
